Thursday, May 31, 2012
Photo Gallery: Flash Banner Rotator Demo
How do i get this? The below is listed as one of the key parameters.
However, I don't see that as a choice
Carousel Thumbnails PNG Images with Alpha channel (circles)
Thanks, Raquel
Answer:
You can select the preset "banner-rotator" in the UI.
UI => Presets tab => Select configuration => "banner-rotator" - click "Apply"
you will get basic banner rotator,
also you need to change following parameters to get the same gallery
as Flash Banner Rotator Demo
- add red circle in the thumbnail field (Image list tab => Select an
image => Thumbnail image)
- Interface tab => Interface => Panel Bevel Transparency - 0
- View Mode tab => Carousel => Thumbnail Rollover Highlight - coloring
webstunning.com
Thursday, July 7, 2011
Photo Gallery: Thumb nails needed to stay visible and not disappear.
works such that my thumb nails never disappear or go away no matter how I
move my mouse. Some of my users will become confused if the thumbs
disappear when they move the mouse onto the main image.
Answer:
1. Disable carousel autohide:
User interface => View Mode tab => Carousel => Carousel Panel Auto Hide
2. Also you can disable description (and use captions instead as a short description)
User interface => View Mode tab => Image => Show Image Description
Friday, June 10, 2011
Photo Gallery: multiple galleries
I have read the blog & faq and I am still confused, I am not a very
technical person so an idiot help would be gratefully received.
I have created gallery1 with pictures & thumbnails and that is fine. The
problem I have is on my new page I insert the gallery to start my second
gallery and I have the content of gallery1.
What is confusing me is what I enter and what option I need to use an
example would be really helpful.
Thank you for your help - by the way I think your product is really good.
Answer
Hi,
first of all make sure you are using the latest gallery from our website.
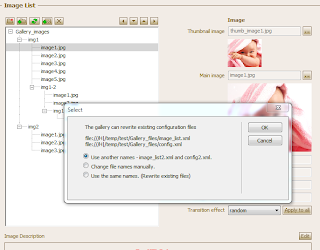
If you insert several galleries in different pages but in the same folder,
they can rewrite the same configuration files.
So the gallery user interface shows up the window with 3 options:
- Use another names for config files,
- Change names manually,
- Use the same names.
If you select first option and click OK,
the gallery will have unique configuration files and you will be able
to make completely different galleries.
Regards
Dmitry
webstunning.com
Monday, March 28, 2011
Flash image maximum size and thumbnail image size
I would like to know how I can get my thumbnail picture to be larger?
Also, when I view my pictures the picture is "cut off". Is there a maximum
size that I need my pictures to be at?
Thanks,
BOB
Answer:
1. Flash image gallery User Interface => Gallery tab => Size => Thumbnail Height and Thumbnail Width
2. Flash player cutting off very big images, the maximum size is 2800 x 2800 px.
Regards
Dmitry
webstunning.com
Tuesday, July 13, 2010
Link to certain start folder of a gallery
a gallery. I would like to make a direct link to a certain starting point,
while have just one gallery
http://www.sitename.com/galleryPage.htm?startCategory=home
http://www.sitename.com/galleryPage.htm?startCategory=work
http://www.sitename.com/galleryPage.htm?startCategory=car
I this possible?
Answer
Yes, it's possible, in the version 1.4.2 or higher.
Assign Category name to each folder in the Gallery User Interface in
Dreamweaver.
Add this code to the end of the page with the WebStunning photo gallery:
<script type="text/javascript">
function parseGetVars() {
var ar = new Array();
var q = unescape(top.location.search.substring(1));
var pairs = q.split(/\&/);
for (var i=0;pairs[i];i++) {
var nv = pairs[i].split(/\=/);
ar[nv[0]] = nv[1];
}
return ar;
}
function startWhenReady(){
var wso = swfobject.getObjectById('WSgallery');
if(document.readyState){
if(document.readyState=="complete" && wso.GetVariable("readystate")=="ready"){
wso.JS_startCategory(stCat);
}else{
setTimeout("startWhenReady()",200);
}
}else{
if(wso && wso.GetVariable("readystate")=="ready"){
wso.JS_startCategory(stCat);
}else{
setTimeout("startWhenReady()",200);
}
}
}
var gVars = parseGetVars();
var stCat = gVars['startCategory'];
if(stCat)startWhenReady();
</script>
Friday, February 5, 2010
Photo Gallery - more than 1 page in a website that has a photo gallery
I have 2 separate web pages I am putting a photo gallery. I complete the 1st page and insert the photo gallery into the second page and it gives me the same file for the 1st page. If I replace the images on the 2nd page, it over-writes the first page. How do I create 2 separate web pages with unique photos for each? For instance page 1 has Gallery, page 2 has Gallery2.
Answer:
Hi,
the gallery saves all settings in two XML files in the "Gallery_files" folder (by default):
"image_list.xml" and "config.xml".
So if you have "page 1" and "page 2" in the same folder, they possibly
rewrite the same XMLs in the same "Gallery_files" folder.
In the current version of the gallery you can select any
location for gallery files.
Gallery tab => Files => Config XML Path
Gallery tab => Files => XML Image List Path
Make sure that each instance of the gallery has unique "playlist.xml" (and "config.xml").
Regards
Dmitry
webstunning.com
Friday, January 15, 2010
FLV player and playlist position
Answer:
Yes,
you need to add styles in CSS file or in the head of your page
e.g.
<style>
#webstunning_video_player{
float:left;
}
#webstunning_playlist{
float:left;
}
</style>
then the player and the playlist will remain in the desired position.
Regards
Dmitry
webstunning.com
Monday, November 16, 2009
FLV Player - make invisible bg

Hi, Im making a test site where I want to include webstunning flashplayer. How can I make the player invisible? i want to only make it visible when you hit a thumbnail.
Answer:
Hi,
add this line of code at the end of your page to make the player invisible
<script type="text/javascript">document.getElementById('webstunning_video_player').style.display='none'</script>
Add this script to your html thumbnails:
document.getElementById('webstunning_video_player').style.display='block';setTimeout('swfobject.getObjectById(\'WSplayer\').JS_PlayVideoNum(1)',200)
- to play video #1
document.getElementById('webstunning_video_player').style.display='block';setTimeout('swfobject.getObjectById(\'WSplayer\').JS_PlayVideoNum(2)',200)
- to play video #2
document.getElementById('webstunning_video_player').style.display='block';setTimeout('swfobject.getObjectById(\'WSplayer\').JS_PlayVideoNum(3)',200)
- to play video #3
and so on...
Example:
<a onmouseover="MM_swapImage('Image80','','images/thumbs/over/kngf_over.jpg',1)"
onmouseout="MM_swapImgRestore()"
href="javascript:document.getElementById('webstunning_video_player').style.display='block';setTimeout('swfobject.getObjectById(\'WSplayer\').JS_PlayVideoNum(1)',200)">
<img width="90" height="70" border="0" name="Image80"
src="images/thumbs/corporate/kngf.jpg"/>
</a>
Regards
Dmitry
webstunning.com
Tuesday, November 10, 2009
Error message FLV File not found
ERROR-URL NOT FOUND
http://www.mydomain.com/demo_
The file is there in the root of the website in the server... no change from my development pc which.
I don't have such error when opening the website from my development pc.
Answer:
FLV is a relatively new file format used for Adobe Flash video files. By default, the flv type does not work with windows 2003 server IIS.
Have a look at the technote Windows 2003 Server does not stream FLV videos on Adobe’s website.
Here’s the short story:
With IIS 6.0, Microsoft changed the way streaming media is handled. Previous versions of IIS did not require any modification to stream Flash Video. Microsoft IIS 6.0, the default web server that ships with Windows 2003, requires a MIME type to recognize that FLV files are streamed media.
So, in order to get streaming to work, you need to add a custom MIME type in the Internet Information Services Manager. Just add a MIME type for the .flv extension with a value of flv-application/octet-stream.
Wednesday, October 7, 2009
How to use get variables with flv player
At this stage I have around 70 videos on my site, and it will continue to grow, and the thumbnails in the player doesn't give me the overview that I can get from having larger images with an explanation as to what type of video it is.
I want to avoid having a single flash player for each video and would really like to be able to have one single player with all my videos, and then simply link an image on a different html page to drive that video in the webstunning player.
Kind regards
Chris
Answer
Yes, it's possible.
Use following links to the page with the flv player:
http://www.YourDomain.com/
http://www.YourDomain.com/
http://www.YourDomain.com/
Add this code to the end of the page with the WebStunning player:
<script type="text/javascript">
function parseGetVars() {
var ar = new Array();
var q = unescape(top.location.search.substring(1));
var pairs = q.split(/\&/);
for (var i=0;pairs[i];i++) {
var nv = pairs[i].split(/\=/);
ar[nv[0]] = nv[1];
}
return ar;
}
function playWhenReady(){
var wso = swfobject.getObjectById('WSplayer');
if(document.readyState){
if(document.readyState=="complete" && wso.getReadyState()=="ready"){
wso.JS_PlayVideoNum(movieNum);
}else{
setTimeout("playWhenReady()",200);
}
}else{
if(wso && wso.getReadyState()=="ready"){
wso.JS_PlayVideoNum(movieNum);
}else{
setTimeout("playWhenReady()",200);
}
}
}
var gVars = parseGetVars();
var movieNum = gVars['movie'];
if(movieNum)playWhenReady();
</script>